写在前面
由于各种原因,打算将自己的静态博客转为动态博客,看了好一些博客框架,还是typecho最得我心,再加上自己又习惯于docker部署项目,备份搬迁方便,于是在此做一份记录。
搭建环境
服务器:2c2g 28g
系统:debian11
Docker version:20.10.5
docker-compose version:1.25.0
搭建步骤
1、初始化部署目录
shell
#目录随个人喜好创建,你也可以在你想要的文章创建目录
mkdir -p /root/docker/typecho
cd /root/docker/typecho2、创建mysql配置文件
shell
nano mysql.env复制以下内容粘贴
shell
MYSQL_ROOT_PASSWORD=root_pass
MYSQL_DATABASE=typecho
MYSQL_USER=username
MYSQL_PASSWORD=password3、创建php build 目录
shell
mkdir php
cd php
nano Dockerfile复制并粘贴以下内容
其中php的版本,你可以根据你要使用的typecho主题的要求进行修改
shell
FROM php:7.3.29-fpm
RUN apt-get update \
&& docker-php-ext-install pdo_mysql \
&& echo "output_buffering = 4096" > /usr/local/etc/php/conf.d/php.ini \
&& echo "date.timezone = PRC" >> /usr/local/etc/php/conf.d/php.ini4、创建nginx目录
shell
cd /root/docker/typecho
mkdir nginx
cd nginx
nano default.conf创建nginx映射
请注意rewrite规则是必须的,因为typecho后台有一个重写地址功能,将会用到
language
server {
listen 80 default_server;
root /var/www/html;
index index.php;
access_log /var/log/nginx/typecho_access.log main;
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php$1 last;
}
location / {
index index.html index.htm index.php;
if (!-e $request_filename) {
rewrite . /index.php last;
}
}
location ~ \.php(.*)$ {
fastcgi_pass php:9000;
fastcgi_index index.php;
fastcgi_param PATH_TRANSLATED $document_root$fastcgi_path_info;
fastcgi_split_path_info ^((?U).+\.php)(/?.+)$;
fastcgi_param PATH_INFO $fastcgi_path_info;
fastcgi_param SCRIPT_NAME $fastcgi_script_name;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}5、获取typecho源码
请根据要使用的主题要求切换typecho版本
shell
cd /root/docker/typecho/typecho
wget https://github.com/typecho/typecho/releases/download/v1.2.1/typecho.zip
unzip typecho.zip6、创建docker-compose文件
shell
cd /root/docker/typecho
nano docker-compose.yml将以下内容复制填入
language
version: "3"
services:
nginx:
image: nginx
ports:
- "8080:80" # 左边可以改成任意没使用的端口
restart: always
environment:
- TZ=Asia/Shanghai
volumes:
- ./typecho:/var/www/html
- ./nginx:/etc/nginx/conf.d
- ./logs:/var/log/nginx
depends_on:
- php
networks:
- web
php:
build: php
restart: always
expose:
- "9000" # 不暴露公网,故没有写9000:9000
volumes:
- ./typecho:/var/www/html
environment:
- TZ=Asia/Shanghai
depends_on:
- mysql
networks:
- web
mysql:
image: mysql:5.7
restart: always
environment:
- TZ=Asia/Shanghai
expose:
- "3306" # 不暴露公网,故没有写3306:3306
volumes:
- ./mysql/data:/var/lib/mysql
- ./mysql/logs:/var/log/mysql
- ./mysql/conf:/etc/mysql/conf.d
env_file:
- mysql.env
networks:
- web
networks:
web:然后运行docker-compose up -d 即可
7、反向代理
shell
cd /etc/nginx/sites-enabled
nano example.com复制以下内容填入
自行修改example.com为你自己的域名,并且修改你真实的证书文件路径ssl_certificate,ssl_certificate_key
自行在你的域名托管商修改dns解析
language
server {
listen 80;
server_name example.com;
return 301 https://$host$request_uri;
}
server {
listen 443 ssl http2;
server_name example.com;
ssl_certificate /root/cert/example.com/example.com_fullchain.pem;
ssl_certificate_key /root/cert/example.com/example.com_privkey.pem;
location / {
proxy_set_header Host $host;
proxy_set_header X-real-ip $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_pass http://127.0.0.1:8080;
}
}补充
1、
如果后续有修改docker-compose文件,或者修改了php Dockerfile,请按此步骤重新部署
shell
cd /root/docker/typecho # 进入docker-compose所在的文件夹
docker-compose pull # 拉取最新的镜像
docker-compose up -d # 重新更新当前镜像2、
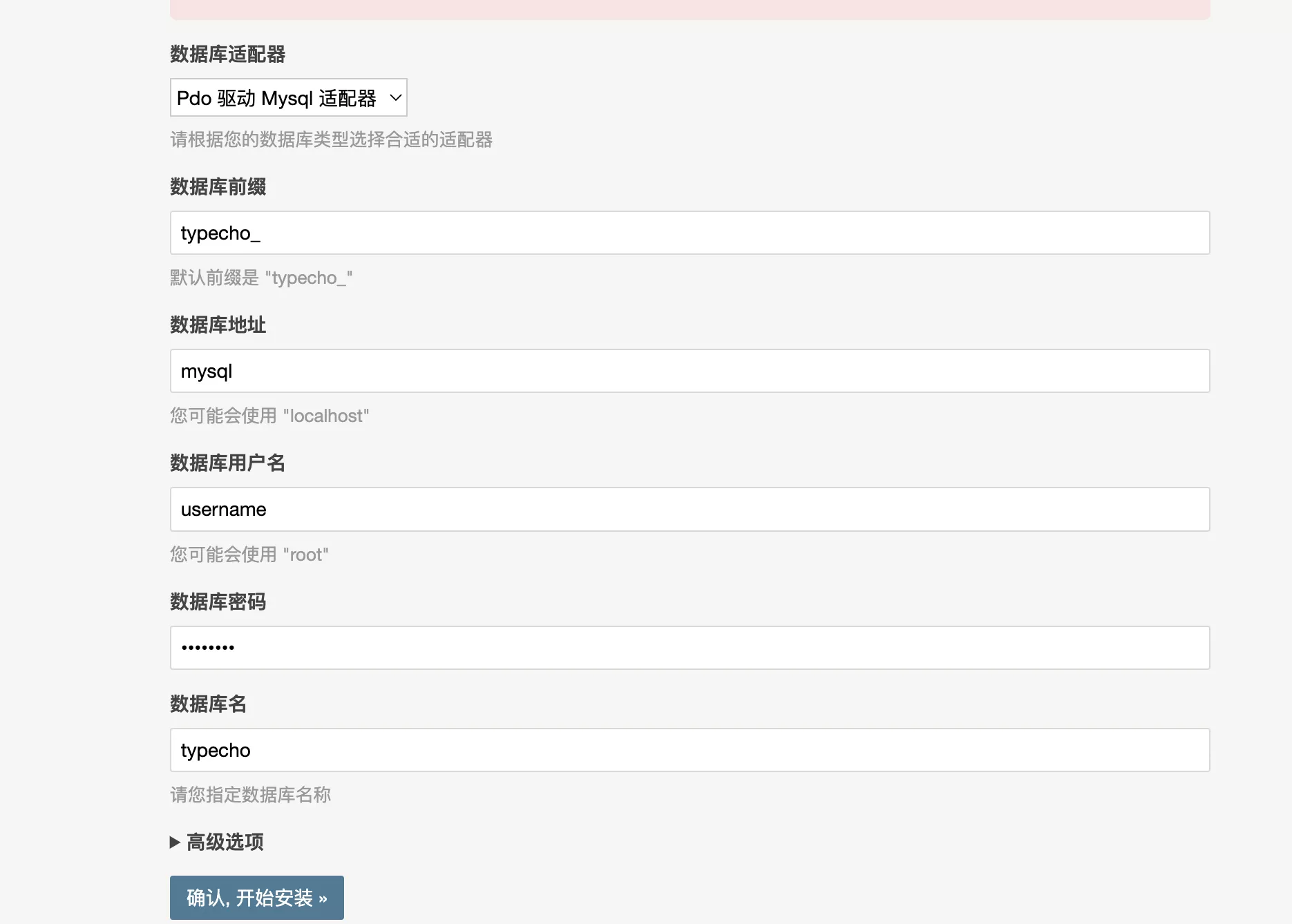
在web页面安装typecho时提示数据库路径不对,你需要修改数据库地址localhost为mysql
由于使用了docker部署,地址需使用容器名进行自动引导